Responsive Images and iFrames
You aren't just limited to markdown image tags either. You can either use markdown image tags.

gatsby-remark-images and gatsby-remark-responsive-iframe are here to take care of all your basic Markdown image and iframe issues.
Images
gatsby-remark-images provides out-of-the-box progressive image loading (as popularized by Medium and Facebook) for all local JPGs and PNGs in your Markdown documents.
You aren't just limited to markdown image tags either. You can either use markdown image tags:
Or HTML image tags:
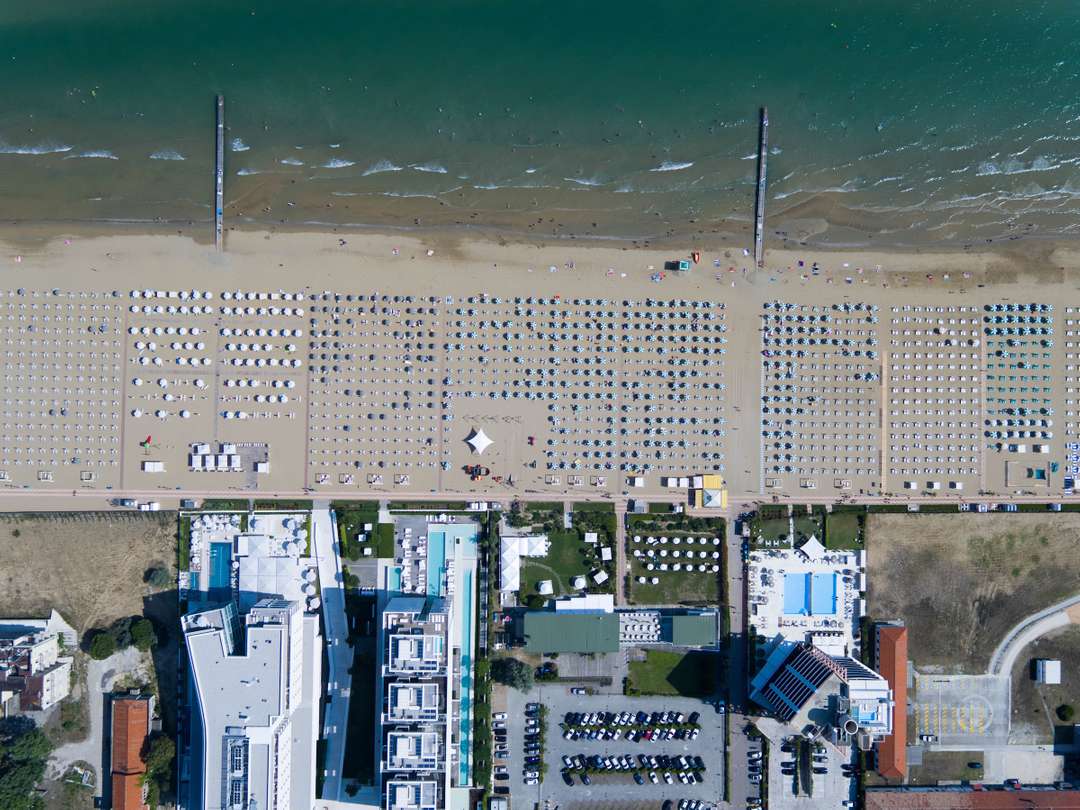
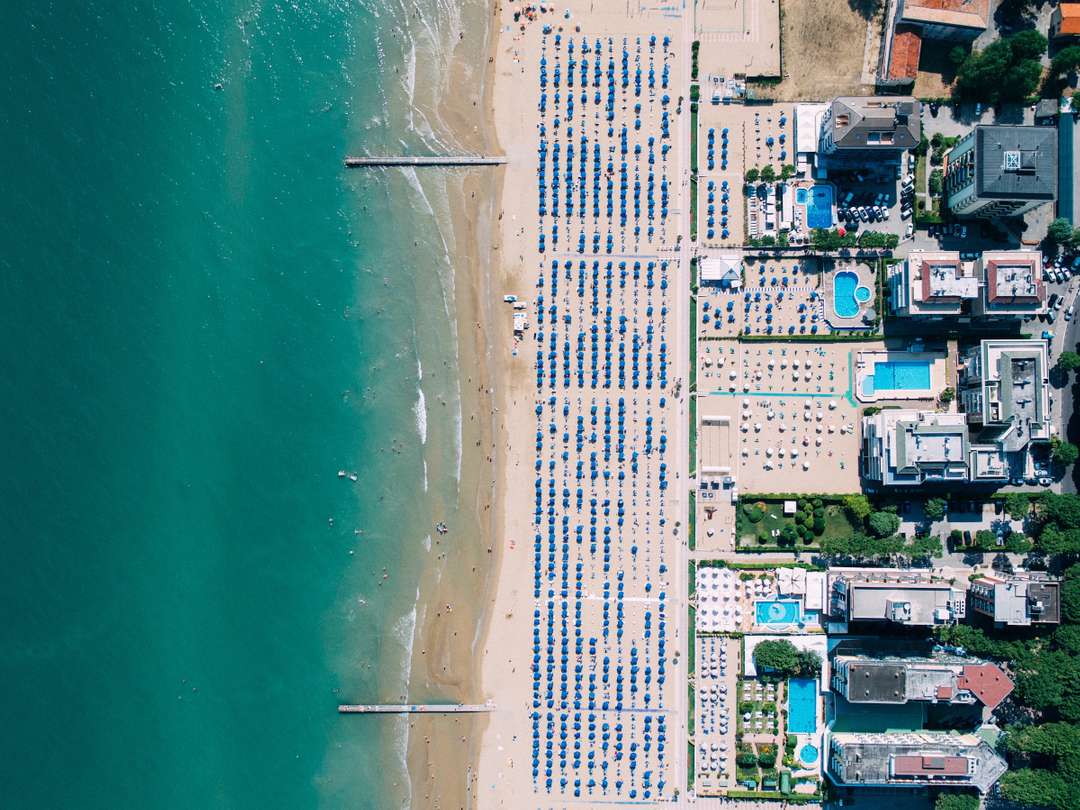
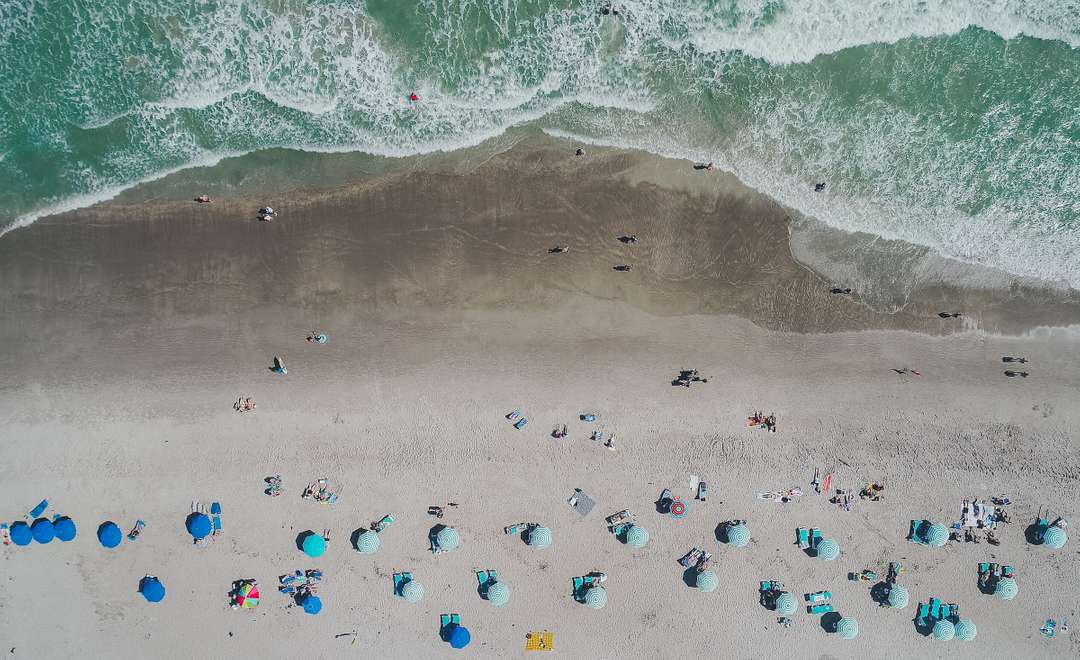
<img src="image.png" alt="">Let's see some more photos by Max Boettinger (I, II):
What about retina images?
Absolutely, these are supported too! Gatsby takes care to retain images' pixel density.
Okay, nice! But what about GIFs?
Sadly, Sharp – the library that does the actual image processing for us in gatsby-plugin-sharp – is not able to write out the GIF file format. We will just copy them over for you, instead, and also do that with SVGs.
An animated GIF of the Select2 Logo: 
An inline example SVG. Tremendous!
And here's an awesome SVG tiger:
iFrames and video embeds
Let's add a YouTube video to show off responsive iFrames real quick: